
等待promise for循环
let currentProduct;for (let i = 0; i < products.length; i++) { currentProduct = products[i]; subscription.getAll(products[i]._id) .then((subs) => { update(subs, currentProduct); });}我正在使用bluebird,方法 和 returnpromises。我如何说“等...
2024-01-10
如何对promises数组进行promise.all?
我正在尝试并行运行功能数组,当每个人都完成时,我想要处理该结果。我正在使用诺言。现在,我可以将所有函数放在一个数组中,并可以执行Promise.all(函数数组),但是我有一个像[[promise1, promise2], [promise3,promise4], [promise5,promise6]],每个承诺都是承诺的功能。Promise参考文档说Promise.all中的参数应该...
2024-01-10
promise的使用方法(promise的使用方法事例)
今天我们来聊一聊promise的使用方法,以内6个关于promise的使用方法的立场希望能帮助到您寻找自己想要的科普知识。文中文件目录promise使用方法promise的使用方法,详尽的promise是什么含意promise的常见使用方法?promise什么意思promise使用方法配搭promise使用方法promise的使用方法:v.(形容词)1、promise作“应允”...
2024-01-10
ES6 Promises-在Promise链中调用同步函数
我目前正在尝试诺言,并且有一个非常基本的问题!在一个Promise链中,调用同步函数是否是错误的做法?例如:.then(function(results) { if(checkIfResultInMemory(results) === true){ return getTotalFromMemory() } return results; })还是应该将我的同步功能重构为也返回承诺?回答:在一个Promise链中,调用同...
2024-01-10
bluebird Promise的异步异常处理
什么是处理这种情况的最佳方法。我处于受控环境中,所以我不想崩溃。var Promise = require('bluebird');function getPromise(){ return new Promise(function(done, reject){ setTimeout(function(){ throw new Error("AJAJAJA"); }, 500); });}var p = getPromise(); ...
2024-01-10
Express Node.JS-接收Redis回调,执行Promise
我有一个Node /Express路由功能,该功能在另一个模块中执行Redis调用。我想在一个节点模块中执行复杂的Redis功能,并发送一个简单的回调,说路由模块成功了。Redis调用会执行,但是我无法执行任何同步功能,即使从Redis调用中检索甚至是一个简单的true值。这是我的Redis函数:var addDoctor = function addDoctor...
2024-01-10
Node JS Promise.all和forEach
我有一个类似结构的数组,它公开了异步方法。异步方法调用返回数组结构,从而返回更多异步方法。我正在创建另一个JSON对象来存储从该结构获得的值,因此我需要注意跟踪回调中的引用。我已经编写了一个蛮力解决方案,但是我想学习一个更惯用或干净的解决方案。对于n级嵌套,该模式应该是...
2024-01-10
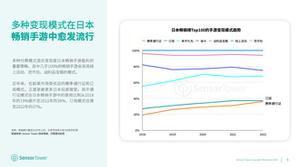
Sensor Tower:通行证模式在日本畅销手游中更加流行
日本市场畅销手游几乎100%采用线上活动、货币包、战利品宝箱等多元化的付费模式创造收益,新手礼包和抽卡也是十分常见的变现方式。近年来,在欧美手游市场受欢迎的赛季通行证和订阅模式,正逐渐被更多日本玩家接受,2022年日本市场超过1/3的畅销手游采用了通行证模式,远高于2018年的19% 多种...
2024-01-10
【Movist Pro】macOS上的绝佳媒体播放器
Movist Pro是适用于Mac的高性能电影播放器,如果比较流程和界面,则Movist与QuickTime非常相似。因此,采用播放器几乎不会有任何问题。使用Quicktime或FFmpeg解码电影并使用任何自定义解码器重新打开,这比H.264,H.265 / HEVC硬件解码器加速所能想象的要快。在为您加快速度的同时,Movist旨在消耗最低的CPU能力。管理您的观看体验Movist在屏幕上放置...
2024-02-18
Xbox Series X|S主机在日本的销量已经比Xbox One多了三倍
根据数据分析师的统计,Xbox Series X|S主机在日本已经售出超过40万台游戏机。其中约有22.7万台是 Series S,其余17.3万台是Series X,Xbox Series主机已经比Xbox One在日本14万台的总销量多了大约3倍。但这与Xbox 360的总销量161万台相比,仍有很大差距。 ...
2024-01-10
原始时代放置 RPG《Tribal Heroes》现于日本展开预约注册
Sunice Limited 宣布,预定 2023 年 1 月于日本推出的原始人正统回合制放置 RPG《部落英雄(暂译,Tribal Heroes - 本格原始人ヒーロー放置 RPG)》已开设预先注册网站,并展开预先注册活动。 官方表示,本作是一款以原始时代为主题的正统回合制× 放置 RPG,游戏加入了仅需放置便能获得报酬的放置收益系统...
2024-01-10
日本《影之诗Shadowverse》比赛过程中,通过“Discord”作弊,共12人受到严重处分
日本电竞赛事体育提供商JCG和《影之诗Shadowverse》运营事务局在2023年1月6日举办了卡牌战斗游戏《影之诗Shadowverse》的公认在线比赛大会“JCG Shadowverse Open 24th Season Vol.1”确认了不正当行为,并宣布对包括本次事件相关的参赛选手在内的共计12名选手给予6个月的停赛处分 。据透露,3名参赛选手在参赛...
2024-01-10
NIJISANJI旗下VTuber团体「Luxiem」出道一周年 于日本推出纪念快闪店
为庆祝隶属于「NIJISANJI(彩虹社)EN」的VTuber 团体「Luxiem」出道一周年,官方预计将自 12/24起在日本 animate(安利美特)推出「NIJISANJIEN Luxiem 1st Anniversary ONLY SHOP」,将贩卖有以新绘制一周年纪念插图为设计的各式周边商品。 「NIJISANJI EN Luxiem 1st Anniversary ONLY SHOP」将自 12/24至 2023/1/9 在 animate 池袋本店...
2024-01-10
将Sonar配置为从Maven pom.xml中排除文件
我在maven中配置了一个项目,代码分析由SonarQube完成。我正在尝试在pom.xml文件中配置SonarQube,以从代码分析中排除一些文件。这些文件可以通过其类名来标识,它们在扩展名之前包含下划线字符(它们是元模型类)。下面,我给出了pom.xml文件的一部分,在其中尝试排除它们:<plugin> <groupId>org.codehaus...
2024-01-10
Java Maven的pom.xml中的pluginManagement是什么?
这是我的pom文件的一个片段。.... <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-dependency-plugin</artifactId> <version>2.4</version> ...
2024-01-10
如何从父pom继承依赖关系到子pom
我是使用Maven和Jenkins的新手。我试图继承从父pom到子pom的依赖关系,它显示以下错误:[ERROR] COMPILATION ERROR : [INFO] -------------------------------------------------------------[ERROR] /D:/jenkins/workspace/CBAW/testP/WSW_Investment/src/main/java/com/td/inv/wss/util/XMLConverters.java:[...
2024-01-10
在pom中添加selenium依赖项后,AWS Lambda Jar无法压缩
这是一个奇怪的错误。将selenium依赖项添加到我的maven项目的pom中并将其上传到lambda之后,它说无法解压缩文件。但是,在删除依赖项之后,lambda可以很好地解压缩文件(但是它附带了后来找不到的类)。我尝试过一个接一个地删除依赖项,但是每一个都会触发错误。关于如何解决这个问题的任何想法...
2024-01-10
如何使用async / await将此回调转换为Promise?
以下函数从url获取图像并进行加载,然后返回其宽度和高度:function getImageData (url) { const img = new Image() img.addEventListener('load', function () { return { width: this.naturalWidth, height: this.naturalHeight } }) img.src = url}问题是,如果我做这样的事情:ready () { console.log(getI...
2024-01-10
使用ES6 Promise惯用地处理前提条件
我是ES6Promises的新手,并且一直在进行研究。我在NodeJS中执行了一些执行异步工作的代码,但是我有一些必须先检查的前提条件。我正在寻求处理这种情况(如果存在这种情况)以及一些推理的 。我已经有了有效的代码,希望能对您有所了解。考虑以下虚构的片段:function doStuff(data, cb) { if (!data) ...
2024-01-10
如何在promise`.then`方法之外访问变量?
我正在开发Spotify应用。我可以登录并获取我的令牌。我的问题是我无法在方法外访问变量。在这种情况下"getCurrentUser"这是我的方法:function getUser() { if ($localStorage.token == undefined) { throw alert("Not logged in"); } else { Spotify.getCurrentUser().then(function(data) { var names = JSON.strin...
2024-01-10
为什么从Promise`.then`中进行回调是一种反模式
我在StackOverflow上看到了答案,有人建议为AngularJS服务提供回调函数。app.controller('tokenCtrl', function($scope, tokenService) { tokenService.getTokens(function callbackFn(tokens) { $scope.tokens = tokens; });});app.factory('tokenService', function($http) { var g...
2024-01-10
在新的Promise()构造函数中使用async / await是一种反模式吗?
我正在使用该async.eachLimit函数来控制一次最大操作数。const { eachLimit } = require("async");function myFunction() { return new Promise(async (resolve, reject) => { eachLimit((await getAsyncArray), 500, (item, callback) => { // do other things that use native promises. ...
2024-01-10
航旅纵横pro怎么看以前的行程
航旅纵横pro是一款可以在线订票、购票、退票等处理航空出行相关服务的应用软件,有小伙伴想知道,航旅纵横pro怎么看以前的行程呢?下面就来为大家解答这一问题,一起看看吧 航旅纵横pro怎么看以前的行程: 1、打开app 2、点击底部“行程” 3、点击“航线图” 4、即可查看行程轨...
2024-01-10
航旅纵横pro怎么查询以前的航班
航旅纵横pro是一款可以在线订票、购票、退票等处理航空出行相关服务的应用软件,有小伙伴想知道,航旅纵横pro怎么查询以前的航班历史记录呢?下面就来为大家解答这一问题,一起看看吧 航旅纵横pro怎么查询以前的航班: 1、打开app,点击右上角的“礼” 2、点击“历史行程提取兑换口令...
2024-01-10
如何从promise返回数据
我需要response.data兑现承诺,以便可以通过封闭函数将其返回。我知道,由于正常的JavaScript范围,我可能无法按照编码的方式进行操作。有什么办法可以做到吗?位于#1 的 console.log 会生成正确的数据。 console.log #2总是产生’a’;function addSiteParentId(nodeId) { var theParentId = 'a'; var parentId = relations...
2024-01-10
航旅纵横pro怎么选座位
航旅纵横pro是一款可以在线订票、购票、退票等处理航空出行相关服务的应用软件,有小伙伴想知道,在航旅纵横pro怎么选座位呢?下面就来为大家解答这一问题,一起看看吧 航旅纵横pro怎么选座位: 1、打开app 2、点击“手机选座” 3、选座说明,点击“下一步” 4、进入“实时座位...
2024-01-10
我应该避免异步处理Promise拒绝吗?
我刚刚安装了Node v7.2.0,并了解了以下代码:var prm = Promise.reject(new Error('fail'));结果消息:(node:4786) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: fail(node:4786) DeprecationWarning: Unhandled promise rejections are deprecated....
2024-01-10
事件触发时触发Promise
我的整个项目都使用(Bluebird)Promises,但是有一个使用EventEmitter的特定库。我想要实现以下目标:Promise.on('connect', function() { x.doSomething();}).then(function() { return new Promise(function(resolve) { y.doAction(resolve); // this will result in `eventB` getting emitted ...
2024-01-10
断开promise链,并根据该链中被破坏(被拒绝)的步骤调用函数
更新:为了帮助以后的读者,我创建了pluma’s Answer的此演示。回答:我的目标似乎很简单。 step(1) .then(function() { return step(2); }, function() { stepError(1); return $q.reject(); }) .then(function() { }, function() { stepError(2); }); function step(n) { var deferred = ...
2024-01-10
如何从函数调用中读取Promise解析值
我总共有2个函数,一个函数返回一个新的Promise并解析为一个变量,如下所示: function promiseTest(data) { const delay = 200; return new Promise(resolve => setTimeout(() => resolve(data), delay)); }然后是另一个函数,我在其中调用此函数,然后为该data变量插入一个JSON对象。 function getInfo() { return promiseTest...
2024-01-10
航旅纵横pro怎么取消值机
航旅纵横pro是一款可以在线订票、购票、退票等处理航空出行相关服务的应用软件,有小伙伴想知道,航旅纵横pro怎么取消值机呢?下面就来为大家解答这一问题,一起看看吧 航旅纵横pro怎么取消值机: 1、打开app 2、点击“座位信息” 3、点击“取消选座” 4、点击“继续” 5...
2024-01-10
Promise.all:已解析值的顺序
查看MDN看起来像values传递给then()Promise的回调。all包含按promise顺序的值。例如:var somePromises = [1, 2, 3, 4, 5].map(Promise.resolve);return Promise.all(somePromises).then(function(results) { console.log(results) // is [1, 2, 3, 4, 5] the guaranteed result?});谁能引用规范说明values应该...
2024-01-10

